Preface
Goal: Add indicator, and putting all pagination part together.
Source Code
This article use tutor-07 theme. We will create it step by step.
1: Source
I respect copyright. Most of the code below, especially middle pagination, copied and pasted from:
The rest is my modification.
2: Prepare
Just a reminder.
Layout: Nunjucks Blog
Consider use pagination/02-number partial, in blog.njk.
{% include "pagination/04-indicator.njk" %}Filter: Pagination Helper
The pagination helper part, will remain the same for the rest of tutorial.
3: Preview: General
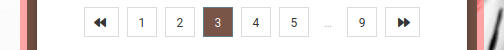
This is what we want to achieve in this tutorial.

Structure
This consist of at least seven parts:
-
Previous Page: « or AwesomeFont’s Backward Icon
-
First Page: always 1
-
Left Indicator
-
Middle Pagination: Glenn McComb
-
Right Indicator
-
Last Page: always the same number
-
Next Page: » or AwesomeFont’s Forward Icon
We will not discuss about Middle Pagination, as it has already been discussed in previous article.
HTML Preview
The HTML that we want to achieve is similar as below.
<nav class="pagination is-small is-centered" ...>
<ul class="pagination-list">
<!-- Previous Page. -->
<li class="blog-previous"><a class="pagination-previous" ...>
<span class="fas fa-backward"></span> </a></li>
<!-- First Page. -->
<li><a class="pagination-link" ...>1</a></li>
<!-- Early (More Pages) Indicator. -->
<li><span class="pagination-ellipsis">…</span></li>
<li><a class="pagination-link" ...>3</a></li>
<li><a class="pagination-link" ...>4</a></li>
<li><a class="pagination-link is-current" >5</a></li>
<li><a class="pagination-link" ...>6</a></li>
<li><a class="pagination-link" ...>7</a></li>
<!-- Late (More Pages) Indicator. -->
<li><span class="pagination-ellipsis">…</span></li>
<!-- Last Page. -->
<li><a class="pagination-link" ...>9</a></li>
<!-- Next Page. -->
<li class="blog-next"><a class="pagination-next" ...>
<span class="fas fa-forward"></span></a></li>
</ul>
</nav>Small Preview
This is the complete version.

Wide Preview
Wide version, in responsive context, is slightly different.

We will use responsive CSS later to achieve this effect.
Partial: Indicator Skeleton
As usual, the skeleton, to show the complexity.
{% if totalPages > 1 %}
<nav class="pagination is-small is-centered" ...>
<ul class="pagination-list">
<!-- Previous Page. -->
<!-- First Page. -->
<!-- Early (More Pages) Indicator. -->
<!-- Page numbers. -->
{% for cursor, link in pagination.links | hashIt %}
...
{% endfor %}
<!-- Late (More Pages) Indicator. -->
<!-- Last Page. -->
<!-- Next Page. -->
</ul>
</nav>
{% endif %}Each Pagination
Consider again, have a look at the animation above, frame by frame.
We have from first page (1), to last page (9).









4: Navigation: Previous and Next
It is similar to our number pagination.
Navigation: Previous
<!-- Previous Page. -->
<li class="icon-previous">
{% if pagination.previousPageLink %}
<a class="pagination-previous hoverable"
href="{{ pagination.previousPageLink }}"
rel="prev">
<span class="fas fa-backward"></span> </a>
{% else %}
<a class="pagination-previous"
title="This is the first page"
disabled>
<span class="fas fa-backward"></span> </a>
{% endif %}
</li>Navigation: Next
<!-- Next Page. -->
<li class="icon-next">
{% if pagination.nextPageLink %}
<a class="pagination-next hoverable"
href="{{ pagination.nextPageLink }}"
rel="next">
<span class="fas fa-forward"></span></a>
{% else %}
<a class="pagination-next"
title="This is the last page"
disabled>
<span class="fas fa-forward"></span></a>
{% endif %}
</li>5: Navigation: First and Last
It is different to our simple pagination. Although it is based on the same logic.
Navigation: First
This will not be shown, if it is already be shown middle pagination.
{% if (totalPages > maxLinks) %}
<!-- First Page. -->
{% if (current - adjacentLinks > 1) %}
<li>
<a class="pagination-link hoverable"
href="{{ pagination.firstPageLink }}"
aria-label="Goto page 1">1</a>
</li>
{% endif %}
{% endif %}Navigation: Last
This will not be shown, if it is already be shown middle pagination.
{% if (totalPages > maxLinks) %}
<!-- Last Page. -->
{% if (current + adjacentLinks < totalPages) %}
<li>
<a class="pagination-link hoverable"
href="{{ pagination.lastPageLink }}"
aria-label="Goto page {{ totalPages }}">
{{ totalPages }}</a>
</li>
{% endif %}
{% endif %}6: Indicator: Left and Right
These will only be shown, only if necessary.
Indicator: Left
{% if (totalPages > maxLinks) %}
<!-- Early (More Pages) Indicator. -->
{% if (current - adjacentLinks > 2) %}
<li>
<span class="pagination-ellipsis">…</span>
</li>
{% endif %}
{% endif %}Indicator: Right
{% if (totalPages > maxLinks) %}
<!-- Late (More Pages) Indicator. -->
{% if (current + adjacentLinks < totalPages - 1) %}
<li>
<span class="pagination-ellipsis">…</span>
</li>
{% endif %}
{% endif %}7: Combined Code
It is about the right time to put all the code together.
{% set totalPages = pagination.links.length %}
{% set current = pagination.pageNumber + 1 %}
{% set adjacentLinks = 2 %}
{% set maxLinks = (adjacentLinks * 2) + 1 %}
{% if totalPages > 1 %}
<nav class="pagination is-small is-centered"
role="navigation" aria-label="pagination">
<ul class="pagination-list">
<!-- Previous Page. -->
<li class="icon-previous">
{% if pagination.previousPageLink %}
<a class="pagination-previous hoverable"
href="{{ pagination.previousPageLink }}"
rel="prev">
<span class="fas fa-backward"></span> </a>
{% else %}
<a class="pagination-previous"
title="This is the first page"
disabled>
<span class="fas fa-backward"></span> </a>
{% endif %}
</li>
{% if (totalPages > maxLinks) %}
<!-- First Page. -->
{% if (current - adjacentLinks > 1) %}
<li>
<a class="pagination-link hoverable"
href="{{ pagination.firstPageLink }}"
aria-label="Goto page 1">1</a>
</li>
{% endif %}
<!-- Early (More Pages) Indicator. -->
{% if (current - adjacentLinks > 2) %}
<li>
<span class="pagination-ellipsis">…</span>
</li>
{% endif %}
{% endif %}
<!-- Page numbers. -->
{% for cursor, link in pagination.links | hashIt %}
<!-- Adjacent script based on Glenn Mc Comb. -->
{% set showCursorFlag = cursor |
isShowAdjacent(current, totalPages, adjacentLinks) %}
<!-- Show Pager. -->
{% if showCursorFlag %}
<li>
{% if cursor == current %}
<a class="pagination-link is-current {{ color }}"
aria-label="Page {{ cursor }}">
{{ cursor }}
</a>
{% else %}
<a class="pagination-link hoverable"
href="{{ link }}"
aria-label="Goto page {{ cursor }}">
{{ cursor }}
</a>
{% endif %}
</li>
{% endif %}
{% endfor %}
{% if (totalPages > maxLinks) %}
<!-- Late (More Pages) Indicator. -->
{% if (current + adjacentLinks < totalPages - 1) %}
<li>
<span class="pagination-ellipsis">…</span>
</li>
{% endif %}
<!-- Last Page. -->
{% if (current + adjacentLinks < totalPages) %}
<li>
<a class="pagination-link hoverable"
href="{{ pagination.lastPageLink }}"
aria-label="Goto page {{ totalPages }}">
{{ totalPages }}</a>
</li>
{% endif %}
{% endif %}
<!-- Next Page. -->
<li class="icon-next">
{% if pagination.nextPageLink %}
<a class="pagination-next hoverable"
href="{{ pagination.nextPageLink }}"
rel="next">
<span class="fas fa-forward"></span></a>
{% else %}
<a class="pagination-next"
title="This is the last page"
disabled>
<span class="fas fa-forward"></span></a>
{% endif %}
</li>
</ul>
</nav>
{% endif %}8: Alternate Looks
Alternatively you can put all button outside the list style.









What is Next ?
Consider continue reading [ Eleventy - Pagination - Responsive ]. We are going to explore responsive pagination, using mobile first.
Thank you for reading.